Cách đây mấy ngày có 3 bạn hỏi mình cách Việt
Hóa plugin WooCommerce vì nó không hỗ trợ gói ngôn ngữ tiếng Việt.
Thực chất nếu muốn Việt hóa WooCommerce thì bạn phải sửa trực tiếp từ các file
ngôn ngữ .po có sẵn của nó. Nhưng để dễ dàng hơn với những người mới tìm
hiểu thì mình xin hướng dẫn cách Việt hóa WooCommerce với plugin CodestylingLocalization
PLUGIN NÀY LÀM VIỆC
THẾ NÀO?
Codestyling Localization là một plugin cho phép bạn tạo
file ngôn ngữ .po và .mo trực tiếp trên WordPress và chỉnh sửa cũng trực tiếp
trên đó. Đây được hiểu là một công cụ dịch lại các đoạn văn bản có trong một
file ngôn ngữ nào đó.
Dĩ nhiên không phải riêng với WooCommerce, Codestyling
Localization có thể Việt hóa bất cứ thành phần nào trong WordPress và bất cứ
plugin nào, miễn plugin đó hỗ trợ đa ngôn ngữ.
HƯỚNG DẪN VIỆT HÓA
WOOCOMMERCE
Để Việt hóa được toàn Woocommerce, bạn cần phải Việt hóa 2
giai đoạn, đó là Việt hóa ở code và trong gói ngôn ngữ.
Giai đoạn 1: Việt hóa
trong gói ngôn ngữ
Chọn Quality là 720p và ấn Full Screen lên xem cho rõ..
Bước 1: Tải
plugin CodestylingLocalization về, sau đó kích hoạt lên bình thường. Tiếp theo đó bạn
vào Tool ->Localization
Bước 2. Sau khi
truy cập vào trang cài đặt của Localization, bạn tìm đến plugin WooCommerce và
nhấn nút Add New Languages, chọn Tiếng Việt.
Bước 3. Mở
file wp-config.php trong WordPress, tìm
define('WPLANG', '');
Nếu chưa có thì tự viết vào. Thêm vi_VN vào giữa cặp
dấu nháy ”. Lúc này ta sẽ có
define('WPLANG', 'vi_VN');
Bước 4. Trở lại
Tools -> Localization, vẫn tìm tới plugin WooCommerce, nhấn vào
nút Rescan của ngôn ngữ tiếng Việt, sau đó chọn Edit.
Bước 5. Tìm đoạn
văn bản cần dịch, sau đó nhấn vào nút Edit bên phải và viết nghĩa cần dịch vào
khung phía dưới. Sau đó ấn Save và bấm vào nút generate mo-files. Lúc này
bạn đã Việt hóa thành công.
Thủ thuật Việt hóa
Sau khi Việt hóa xong, bạn có thể vào file
wp-content/plugins/woocommerce/languages và sao chép 2 file
woocommerce-vi_VN.po và woocommerce-vi_VN.mo lại, có thể share cho người khác
dùng hoặc để dành sau này dùng tiếp.
Giai đoạn 2: Việt hóa
trong code
Giai đoạn này thường là bạn sẽ Việt hóa những chữ trong phần
thanh toán, giỏ hàng, thông tin người mua…v.v..
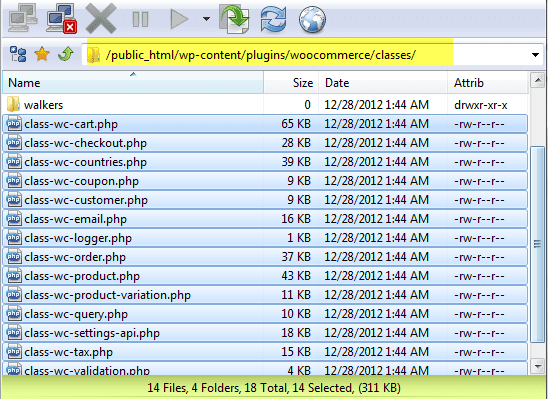
Để Việt hóa được các phần này, bạn vào thư mục
wp-content/plugins/
Muốn Việt hóa ở phần nào thì bạn tải file tương ứng với phần
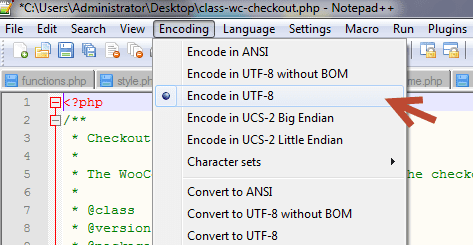
đó về máy. Sau đó sử dụng phần mềm Notepad++để chỉnh sửa, nhớ chọn bảng mã của tập
tin là UTF-8.
Muốn Việt hóa cụm từ nào thì tốt nhất các bạn nên copy cụm từ
đó ở web, sau đó Ctrl + F để tìm cụm từ rồi Viết lại thành tiếng Việt. Save lại
và upload đè lên file cũ trên host.
Chúc các bạn Việt hóa thành công, ai Việt hóa xong nhớ chia
sẻ lại cho người khác dùng với nhé.
Nguồn: thachpham.com




Đăng nhận xét