Mấy nay mình thật sự cũng rất lu bu vì công việc chung và việc
riêng, đến nay thì nhẹ thở hơn 1 chút, thấy Thạch Phạm bị “kẹt đèn đỏ” cả tuần
nay nên mình cũng cố gắng tìm cái gì đó hay hay để viết cho anh em đỡ chán khi
vào đây nhé. Lần trước mình đã hướng dẫn các bạn tạo Auto Fix Menu chuyên nghiệp
cho WordPress rồi thì lần này mình xin hướng dẫn các bạn tạo sub menu ngang còn
gọi là Horizontal Sub-menu, tương tự như VNE đấy. Và để viết bài này thì mình
cũng đành sửa code trang Du lịch Hàn Quốc giá rẻ 1 chút để làm demo cho anh em.
Xin cảnh báo trước với mọi người là nếu bạn sử dụng menu theo phong cách này
thì ở giao diện Responsive của Thesis 2 sẽ không hoạt động, các bạn có thể dùng
Plugin Responsive Select Menu để thay thế nhé.
Chỉ mất 5 phút, bạn có thể tạo ngay Menu này, đừng ngần ngại
code thử nhé vì chỉ chỉnh sửa CSS thôi
Bước 1: Vẫn là bước mà bài hướng dẫn nào mình cũng yêu
cầu. Backup CSS của bạn lại nhé.
Bước 2: Thêm vào styles.css của bạn hoặc Custom Css
trong Thesis 2 của bạn đoạn code sau:
/**************[Menu Horizontal
]**********/
ul.fmt_dropdown,
ul.fmt_dropdown li,
ul.fmt_dropdown ul {
list-style: none;
margin: 0;
padding: 0;
}
ul.fmt_dropdown {
position: relative;
z-index: 597;
float: left;
}
ul.fmt_dropdown li {
float: left;
line-height: 1.3em;
vertical-align: middle;
zoom: 1;
}
ul.fmt_dropdown li.hover,
ul.fmt_dropdown li:hover {
position: relative;
z-index: 599;
cursor: default;
}
ul.fmt_dropdown ul {
visibility: hidden;
position: absolute;
top: 100%;
left: 0;
z-index: 598;
width: 100%;
}
ul.fmt_dropdown ul li {
float: none;
}
ul.fmt_dropdown ul ul {
top: 1px;
left: 99%;
}
ul.fmt_dropdown li:hover > ul {
visibility: visible;
}
ul.fmt_dropdown-linear {
width: 100%;
}
ul.fmt_dropdown-linear ul li {
float: left;
}
ul.fmt_dropdown-linear li.hover,
ul.fmt_dropdown-linear
li:hover {
position: static;
}
ul.fmt_dropdown-linear ul ul {
display: none !important;
}
ul.fmt_dropdown {
font-weight: bold;
}
ul.fmt_dropdown li {
padding: 12px 10px;
border-left: 1px solid
#7E6500;
color: #FFF;
border-right: 1px solid
#E2B80E;
text-transform: uppercase;
}
ul.fmt_dropdown
li:last-child {border-right:none;}
ul.fmt_dropdown li.hover,
ul.fmt_dropdown li:hover {
color: #000;
}
ul.fmt_dropdown a
{color:#fff;background:none;border:0}
ul.fmt_dropdown a:visited {
color: #fff; text-decoration: none; }
ul.fmt_dropdown a:hover {
color: #eee; }
ul.fmt_dropdown a:active {
color: #eee; }
/* -- level mark -- */
ul.fmt_dropdown ul {
width: 150px;
margin-top: 1px;
}
ul.fmt_dropdown ul li {
font-weight: normal;
}
ul.fmt_dropdown *.sub-menu {
padding-right: 20px;
background-position: 100%
50%;
background-repeat:
no-repeat;
}
ul.fmt_dropdown {
width: 1000px;
margin: 0 auto;
float: none;
display: block;
}
ul.fmt_dropdown li {
background:none;
}
,
ul.fmt_dropdown li:hover {
color: #fff;
}
ul.fmt_dropdown ul {
max-width: 980px;
margin-top: 40px;
background: #EBD852;
/*Background Menu con*/
height: 42px; /* Chieu cao
menu con */
left:0;
width: auto;
padding-left:0px;
text-transform: uppercase;
}
ul.fmt_dropdown li ul li
a{padding:8px 15px;}
/**Chú ý Chú ý**/
li.menu-item-15
ul.sub-menu{padding-left:250px;width:730px} /* tong cong 980px */
li.menu-item-80
ul.sub-menu{padding-left:425px;width:555px}/* tong cong 980px */
ul.fmt_dropdown li ul li a,
ul.fmt_dropdown li ul li
a:visited {color:#000}
ul.fmt_dropdown ul li a
{line-height:15px}
ul.fmt_dropdown ul li
a:hover {
margin: 0;
border: none;
color:#BF8D00;
background:none;
}
ul.fmt_dropdown ul
*.sub-menu {
padding-right: 7px;
background-image: none;
}
ul.sub-menu li
{background:none;border:0}
Bước 3:
Đối với Thesis: Các bạn mở Editor HTML trong Thesis 2 ra,
tìm box Menu và thêm vào class fmt_dropdown
fmt_dropdown-linear . Nếu trong Thesis 2 bạn có chọn Menu Responsive thì
bỏ nó đi nhé. Vì nó sẽ không hoạt động khi đổi class menu.
Đối với theme thông thường: Bạn mở file functions.php thêm
vào đoạn code sau:
<?php
add_filter('nav_menu_css_class' ,
'special_nav_class' , 10 , 2);
function
special_nav_class($classes, $item){
$classes[] = "fmt_dropdown fmt_dropdown-linear";
return
$classes;
}
?>
Bước 4: Chỉnh sửa 1 chút lại cho phù hợp với menu của bạn,
về màu sắc, độ cao …. Mình có chú thích trong css luôn roài ấy
Có một sự khó nhẹ ở đây, là các sub-menu có thể không hiển
thị đúng vị trí, Tại sao? Vì các sub-menu thì phụ thuộc vào Parent Menu (Menu
cha) nên chúng ta phải điều chỉnh sắp xếp lại đứa con nào là của bạn, đứa con
nào là của Thạch Phạm nhá
Trong đoạn CSS ở trên các bạn chú ý đoạn sau:
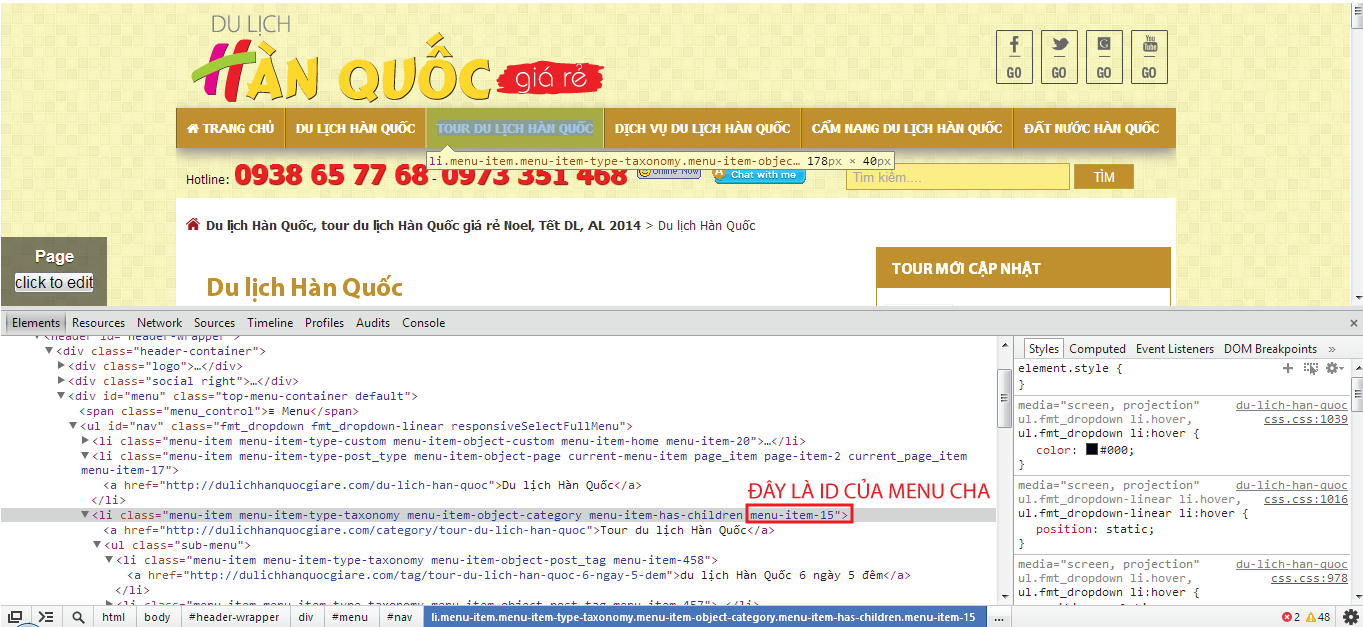
Vì sao lại có menu-item-15 , menu-item-80: đó chính
là class ID tự sinh của wordpress cấp cho mỗi menu item, các bạn có thể
dùng Firebug để kiểm tra class ID của Menu cha là bao nhiêu để chỉnh sửa cho
phù hợp.
Tiếp theo là padding-left và width, mục
đích là để chỉnh cho menu con thụt lùi vào trong để gần Menu cha hơn, thuận
tiện cho người đọc click chuột. Các bạn nhớ điều chỉnh 2 thông số này
miễn sao cộng lại là 980px (hoặc 1000px tùy giao diện của bạn) nhé. Thôi xem
minh họa cho dễ hiểu nhé.
|
||



Đăng nhận xét