Trước kia WordPress chỉ hỗ trợ 2 gam màu chính trong khu vực quản trị của WordPress là màu xanh và màu đen xám. Tuy nhiên khi phiên bản 3.8 được ra mắt, nó đã hỗ trợ thêm 6 gam màukhác nữa mà bạn có thể chọn trong Users -> Your Profile. Điều này làm chúng ta rất thích thú vì giờ đây chúng ta có thể thổi nhiều phong cách mới lạ hơn vào khu vực quản trị với nhiều màu sắc khác nhau.
Nhưng nếu bạn vẫn chưa đã mắt với 6 màu mặc định trong đó thì sao? Ở đây mình sẽ chia sẻ mẹo nhỏ để bạn tự thêm nhiều gam màu khác nhau thông qua sử dụng plugin Admin Color Schemes, nhưng chúng ta sẽ không dừng lại ở mức chỉ dùng plugin mà sẽ kết hợp sửa một xíu trong plugin nữa.
Công cụ cần chuẩn bị
Do plugin này sử dụng SASS nên mình cần bạn chuẩn bị ít nhất một phần mềm hỗ trợ chuyển mã SASS sang CSS, như Prepros mình đang dùng chẳng hạn. Và tốt hơn hết, bạn nên làm ởLocalhost trước khi upload lên bởi vì ai cũng biết là SASS sẽ làm việc thuận tiện nhất khi bạn làm việc tại localhost.
Cài đặt plugin
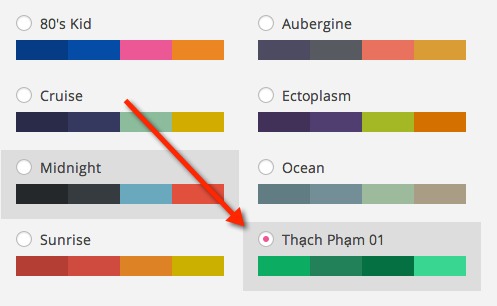
Trước hết bạn cài đặt plugin Admin Color Schemes vào cái đã nhé. Sau khi cài xong, nó sẽ cho bạn thêm một vài gam màu khác trong Users -> Your Profile để bạn chọn.Để tôi thử!
Okay.
Tự thêm gam màu vào plugin
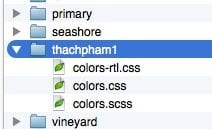
Để thêm gam màu, bạn vào thư mục admin-color-schemes trong wp-content/plugins và tạo một thư mục mang tên bất kỳ để chứa các file CSS của gam màu mới, ví dụ như thachpham1 chẳng hạn.
Sau đó bạn vào thư mục bất kỳ như flat, lawn, seashore,…và copy 3 file color-rtl.css, color.cssvà color.scss. bỏ vào thư mục vừa tạo.
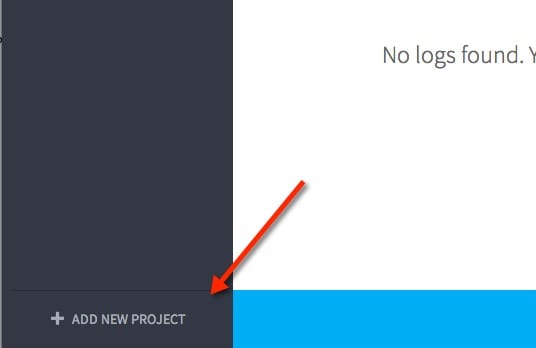
Xong bước thiết lập nhé, bây giờ bạn mở phần mềm Prepros lên và ấn vào Add New Project rồi thêm thư mục mà bạn vừa tạo vào.
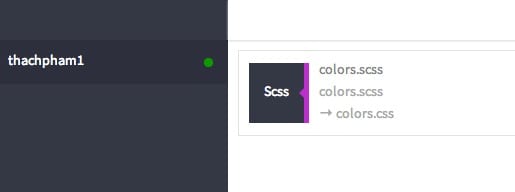
Thêm xong thì bạn sẽ thấy Dashboard ở Prepros hiển thị file .scss, tức là file mà nó cần chuyển mã SASS.
Bây giờ bạn có thể tạm thu nhỏ nó lại, đừng có tắt là được.
Kế tiếp là mở file admin-color-schemes.php trong thư mục plugin kia và tìm đoạn này
function add_colors() {
|
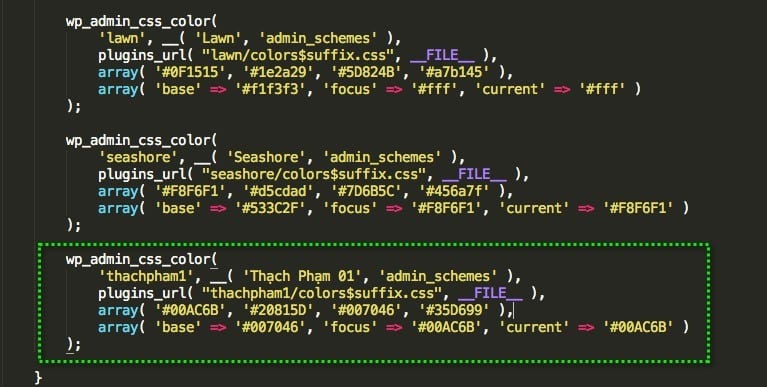
Ngay dưới hàm đó là danh sách những mã màu mà tác giả đã thêm vào, mỗi gam màu sẽ được khai báo bằng vài dòng như thế này
wp_admin_css_color(
'seashore', __( 'Seashore', 'admin_schemes' ),
plugins_url( "seashore/colors$suffix.css", __FILE__ ),
array( '#F8F6F1', '#d5cdad', '#7D6B5C', '#456a7f' ),
array( 'base' => '#533C2F', 'focus' => '#F8F6F1', 'current' => '#F8F6F1' )
);
|
Như vậy, chúng ta chỉ cần copy một đoạn đó và thêm ngay bên dưới những gam màu khác là xong, nhớ hay đổi lại những thông tin của họ thành của mình, mình xin chú thích các dòng trên code kia như sau:
Dòng 2: slug của tên gam màu và tên gam màu. Bạn nên đặt giống nhau, slug phải là chữ thường không có ký tự đặc biệt.
Dòng 3: Đường dẫn trỏ tới thư mục chứa các file CSS của gam màu, bạn chỉ cần thay đổi tên thư mục thôi chứ không nên đổi colors$suffix.css
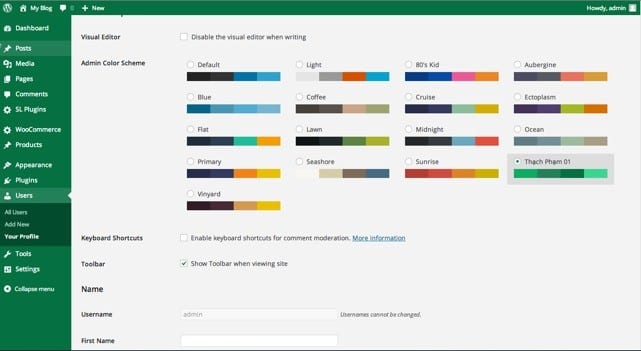
Dòng 4: 4 mã màu mà nó sẽ hiển thị ra trang chọn gam màu mà người ta có thể nhìn thấy, giống như cái ảnh phía trên mình chụp đó.
Dòng 5: Mã màu mà nó sẽ áp dụng trong từng phần, mỗi phần nó được khai báo bằng tên như base, focus, current
Và đây là một ví dụ của mình sau khi đã sửa
wp_admin_css_color(
'thachpham1', __( 'Thạch Phạm 01', 'admin_schemes' ),
plugins_url( "thachpham1/colors$suffix.css", __FILE__ ),
array( '#00AC6B', '#20815D', '#007046', '#35D699' ),
array( 'base' => '#007046', 'focus' => '#00AC6B', 'current' => '#00AC6B' )
);
|
Chèn mã màu mới vào plugin
Khi F5 trang chọn màu thì mình sẽ được…
Nếu bạn có thử tò mò click vào thì yên tâm đi, chưa được đâu vì ta chỉ mới thêm cái tượng trưng thôi chứ muốn đổi thật thì phải sửa lại file color.scss.
Hãy mở file color.scss trong thư mục của bạn đã tạo ra và chỉ cần sửa mã màu ở 4 dòng đầu tiên thôi. Sau đó save lại và xem kết quả.
Ối zồi ôi, nhìn đẹp thế nhở, Thạch chọn màu mà lị.
Nếu bạn muốn chọn được màu đẹp và phù hợp nhất, bạn có thể tham khảo các danh sách website sau:
http://colorschemedesigner.com/
http://www.colorcombos.com/
Đừng quên là nếu web bạn có nhiều thành viên thì họ vẫn có thể chọn màu do bạn tạo ra nhé, còn chần chờ gì nữa mà không nhanh tay lẹ chân thêm gam màu theo ý mình chứ.









Đăng nhận xét